문제점 찾기
리액트는 부모 컴포넌트가 리랜더링 되면 자식 컴포넌트도 리랜더링 된다.
더미 데이터를 만들어 성능을 테스트하고 최적화 해야될 부분을 찾아보자.
더미 데이터 테스트하기
성능을 테스트하기 위해서 TodoList에 들어갈 TodoItem 객체 배열의 갯수를 늘려본다.
new Array() 메소드로 새로운 배열을 만들고 map을 활용하여 테스트 데이터 객체 배열을 만든다.
import (...)
const initialTodos = new Array(5000).fill(0).map(
(foo, index) => ({id: index, text: `일정${index}`, done: false})
);
class App extends Component {
(...)
render() {
const { input, todos } = this.state;
const {
onChangeHandler,
dataInsertHandler,
dataRemoveHandler,
toggleHandler,
} = this;
return (
<PageTemplate>
<InputTodo onChange={onChangeHandler} value={input} onInsert={dataInsertHandler}/>
<TodoList todos={todos} onToggle={toggleHandler} onRemove={dataRemoveHandler}/>
</PageTemplate>
);
}
}
export default App;크롬 개발자 도구 [Performance] 탭으로 성능 측정하기
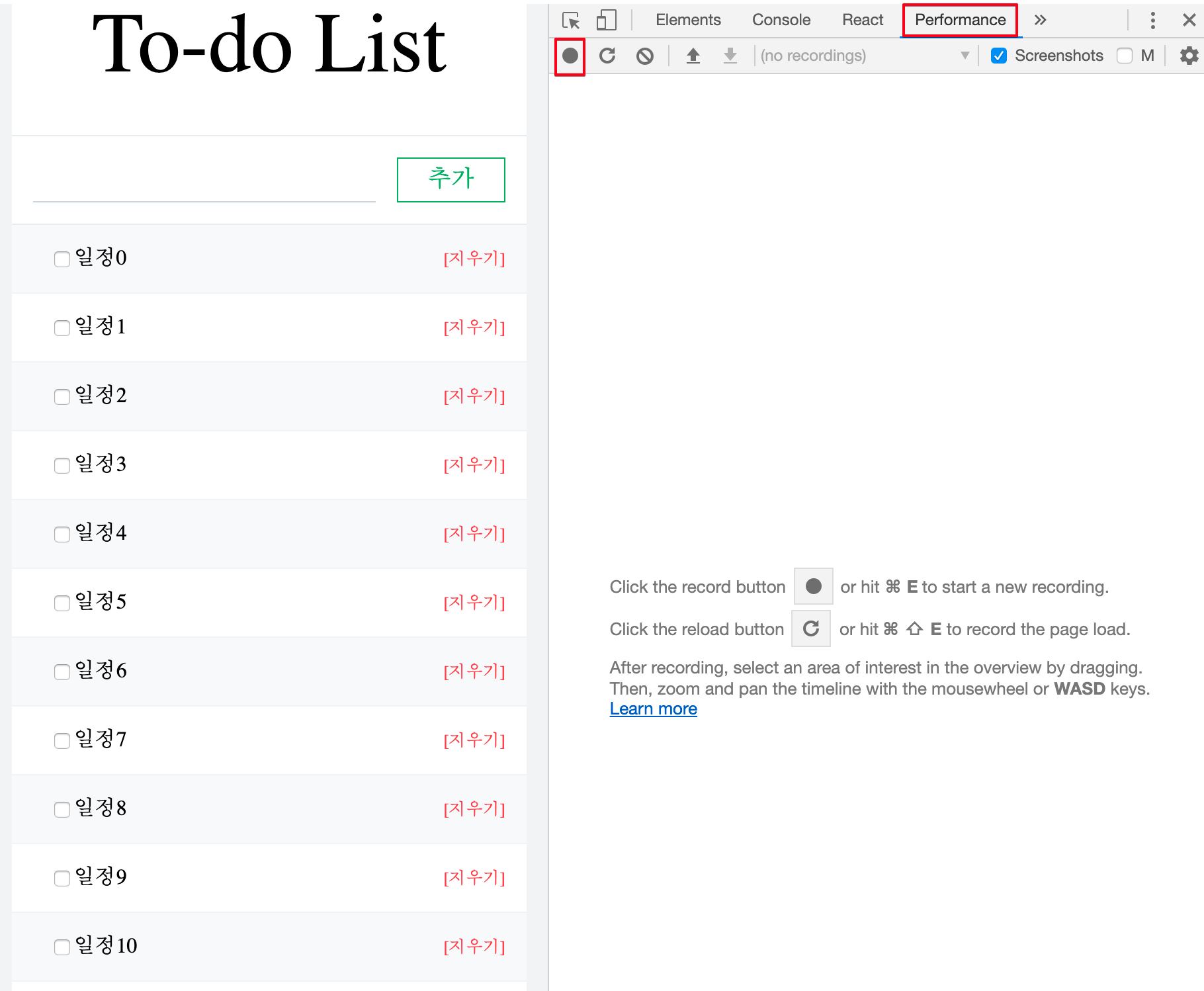
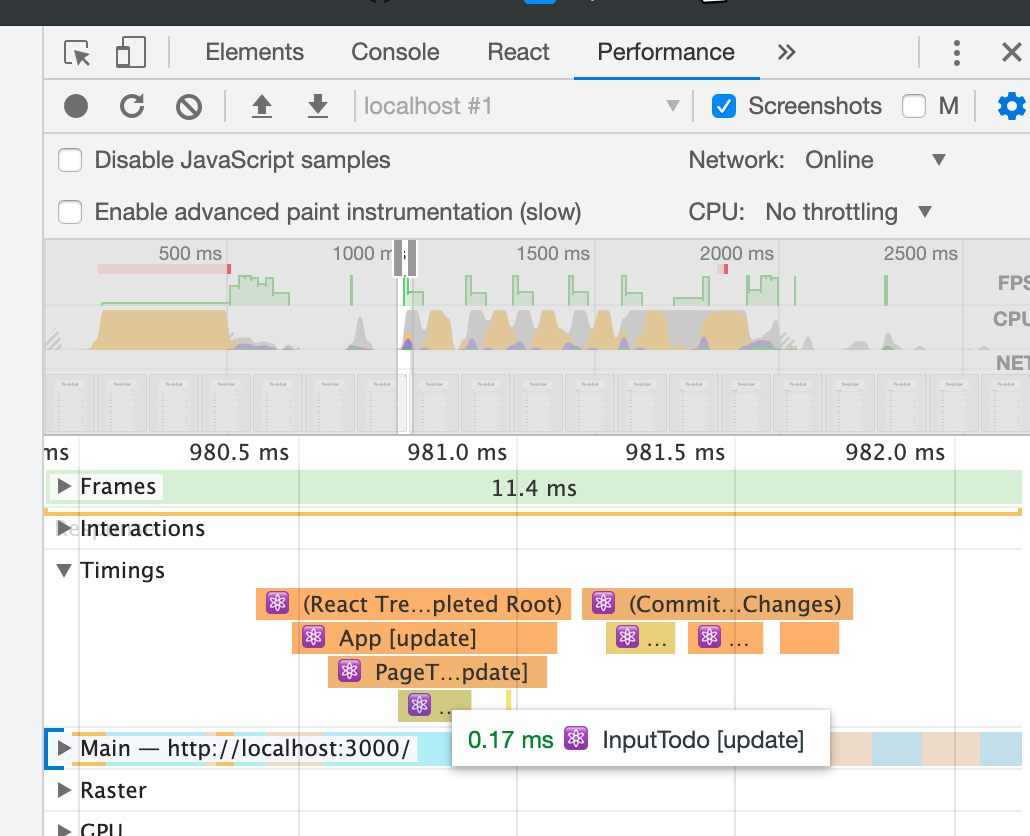
개발 서버를 실행하고 크롬 개발자 도구 Performance 탭에서 동그란 record 버튼을 누르고

새로고침을 한뒤 stop 을해보자 Timmings 부분을 확인하면 아래처럼 처리한 작업들의 기록이 시각화되어 한눈에 확인 할 수 있다.

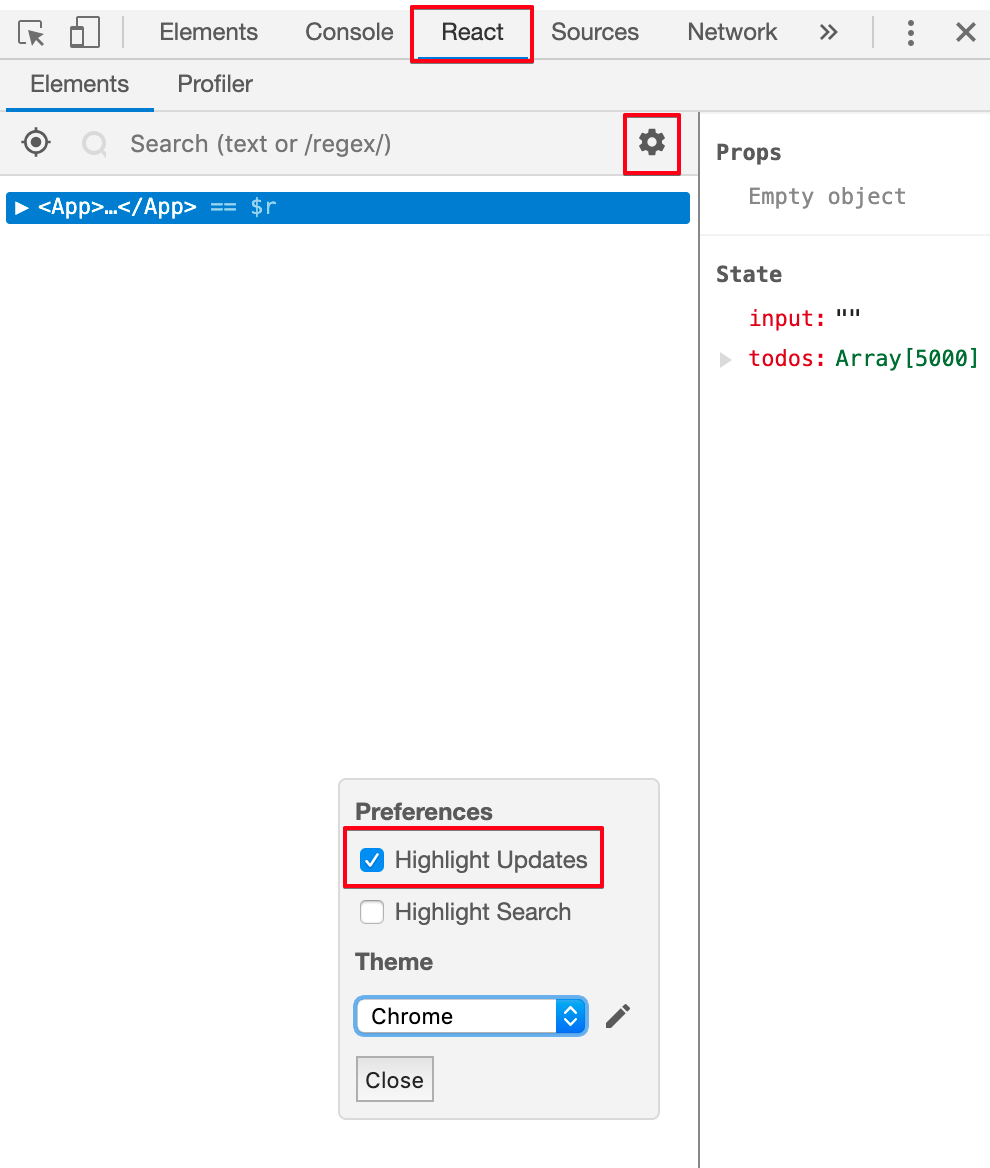
리액트 개발자 도구 Highligh Updates
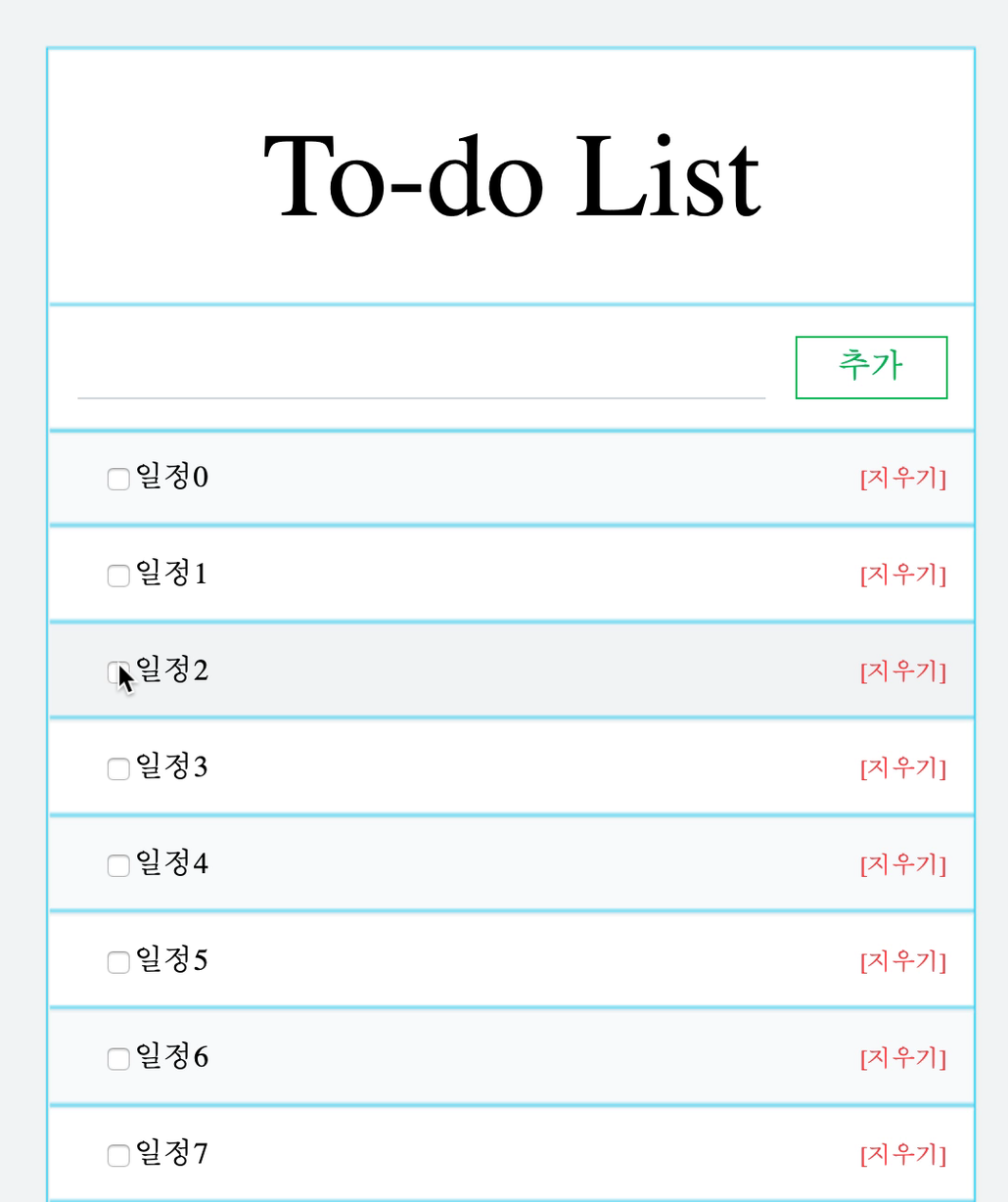
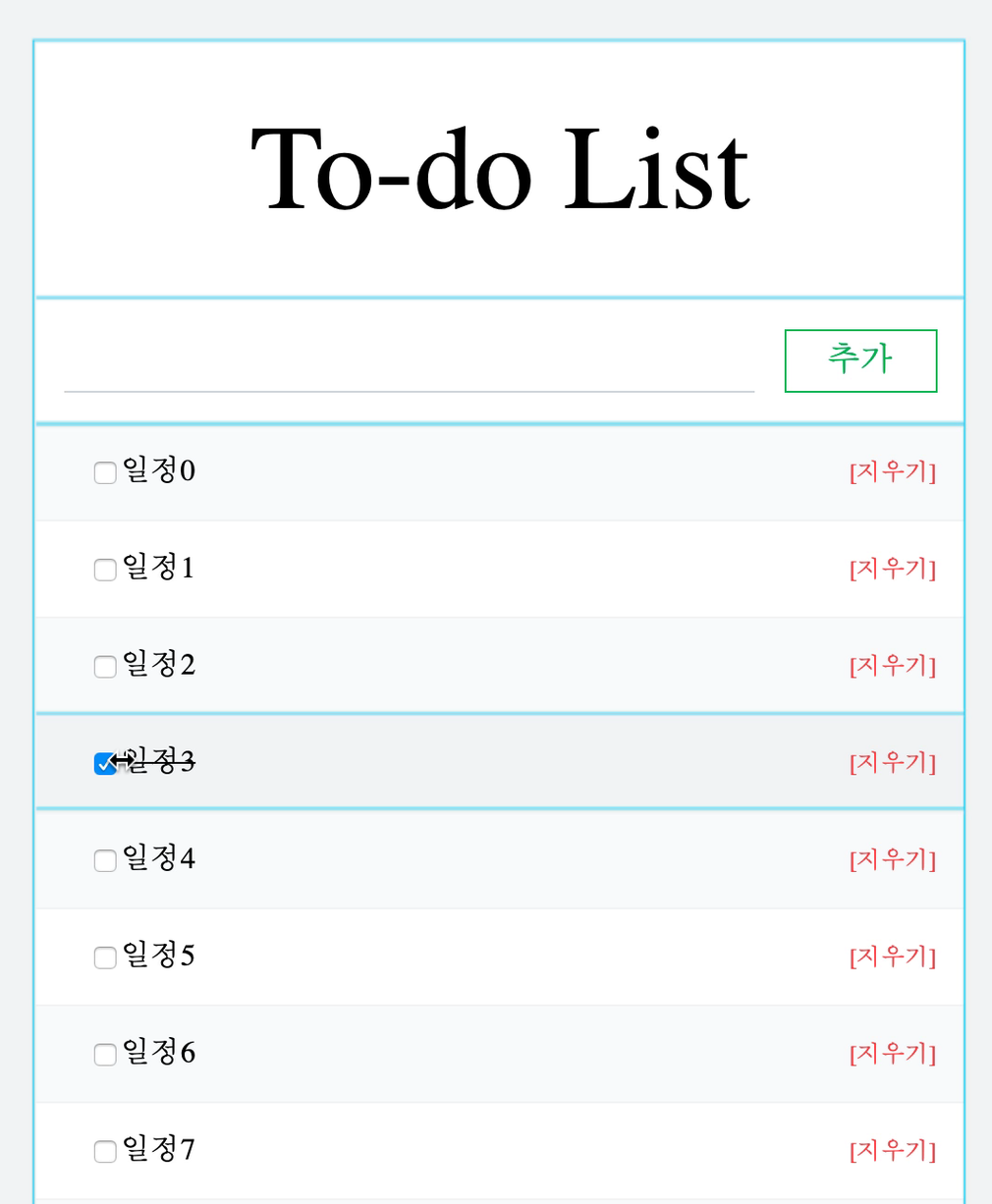
크롬 react 개발자 도구 확장 프로그램에서 Highlight Updates 를 on 시키면 리랜더링이 될때마다 시각적으로 확인할 수 있다.

문제점 찾기
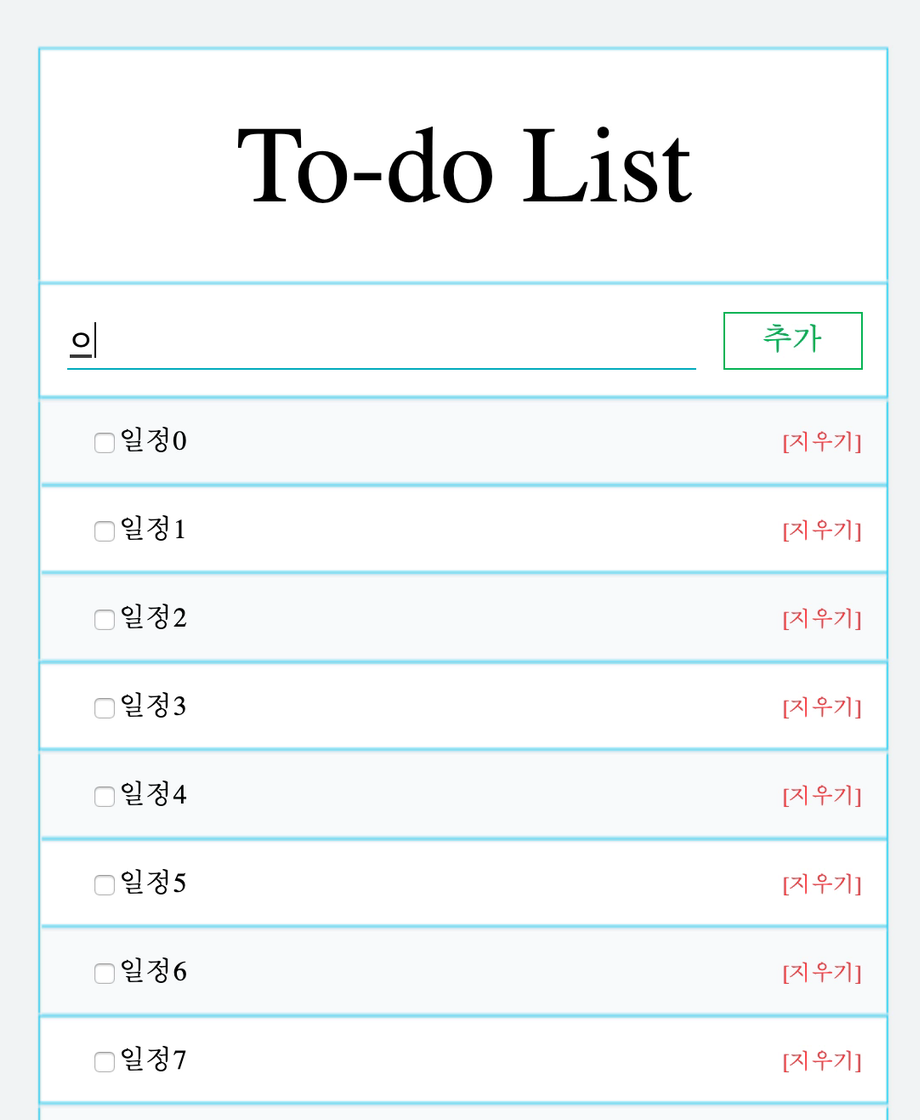
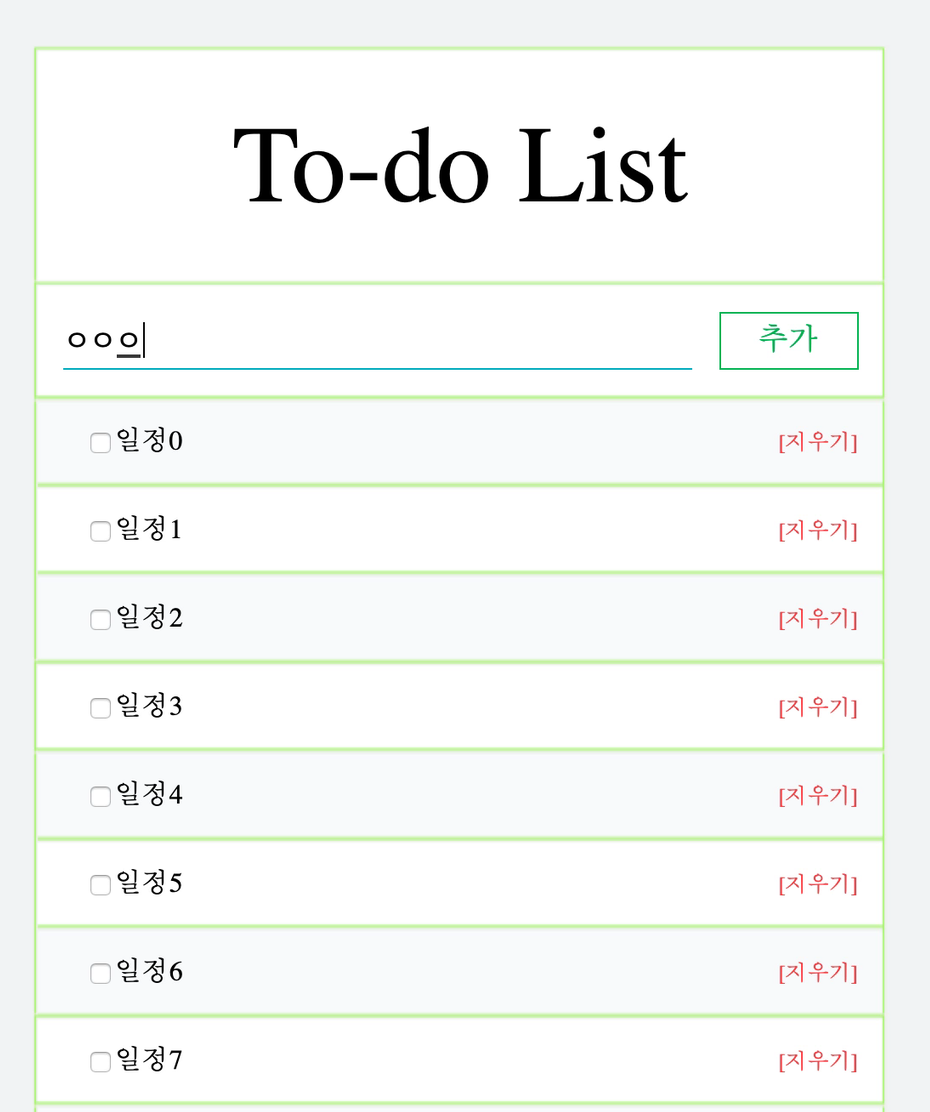
인풋에 타이핑을 해보자 input만 변경되는데 모든 컴포넌트들이 리랜더링 되고 있다. 여기서 리랜더링은 실제 브라우져의 DOM의 랜더링이 아니라 Virtual DOM의 리랜더링을 의미한다. 이러한 Virtual DOM의 불필요한 리랜더링을 shouldComponentUpdate 로 방지하여야 한다.


최적화 하기
shouldComponentUpdate: false가 return 되면 랜더링 하지 않는다. 이름을 잘보자! should component update?
TodoList 컴포넌트 최적화
문제점 찾기에서 input폼의 값을 변경했는데 불필요하게 TodoList가 리랜더링 되었다.
TodoList 컴포넌트가 뭔지 잘 생각해보고 언제 TodoList가 다시랜더링 되어야 할까?
TodoList는 todos가 변경 되었을때 업데이트 되어야한다.
아래와 같이 shouldComponentUpdate 메소드에서 todos를 비교하여 다를경우만 True 를 리턴하여 리랜더링 될수 있게 코드를 추가한다.
//src/components/TodoList/TodoList.js
import React, { Component } from 'react';
import TodoItem from '../TodoItem';
class TodoList extends Component {
shouldComponentUpdate(nextProps, nextState, nextContext) {
return this.props.todos !== nextProps.todos;
}
render() {...}
}
export default TodoList;
더미를 5000개 두고 테스트했을때 shouldComponentUpdate 로 최적화를 시키지 않았을때는 인풋에 값을 변경하면 리랜더링 하는데 시간이 오래걸려 연속적인 타이핑이 힘들고 버벅거렸는데 최적화 코드를 적용한 후에는 다음과같이 inputTodo 컴포넌트만 0.17ms만에 업데이트 된것을 확인할 수 있다.

TodoItem 컴포넌트 최적화
이번에는 TodoItem Toggle 쪽을 살펴보자 토글(done)값이 바뀌기 때문에 TodoList가 리랜더링 되는것은 맞지만 하나의 아이템만 Toggle했는데 모든 TodoItem들이 리랜더링 되고 있다.

아래와 같이 done의 값이 다른 아이템만 true값을 반환하여 리랜더링 되도록 설정한다.
//src/components/TodoItem/TodoItem.js
import React, {Component} from 'react';
import styles from './TodoItem.scss';
import classNames from 'classnames/bind';
const cx = classNames.bind(styles);
class TodoItem extends Component {
shouldComponentUpdate(nextProps, nextState, nextContext) {
return this.props.done !== nextProps.done;
}
render() {...}
}
export default TodoItem;
토글을 하여 정상적으로 하나의 아이템만 리랜더링 되는지 확인해본다.

정리
리액트는 부모 컴포넌트가 리렌더링 되면 자식 컴포넌트도 리랜더링 된다.
shouldComponentUpdate를 구현해야되는 경우
- 리스트로 컴포넌트 배열이 랜더링 되는 경우
- 아이템 컴포넌트가 리스트 컴포넌트 내부에 있는 경우
- 자식 컴포넌트가 많고, 리랜더링이 불필요한 상황에서 리랜더링이 될때
리스트를 랜더링 할때는 항상 shouldComponentUpdate를 구현하고 나머지의 경우 성능 최적화가 필요하다고 판단될 경우 상황에 따라 구현한다.
'Javascript > projects' 카테고리의 다른 글
| Counter (2) : 멀티 카운터 (0) | 2019.08.29 |
|---|---|
| Counter (1) : 카운터 만들기 (0) | 2019.08.29 |
| Todo-list (3) : 데이터 추가, 수정, 삭제 (0) | 2019.08.29 |
| Todo-list (2) : UI 디자인 및 구성 (0) | 2019.08.29 |
| Todo-list (1) : 프로젝트 준비 (0) | 2019.08.29 |
