
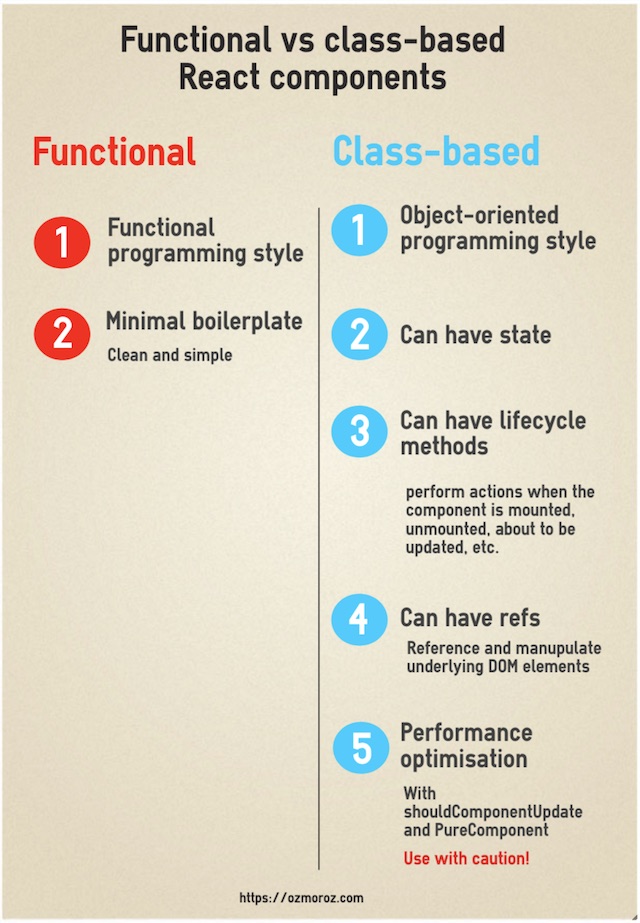
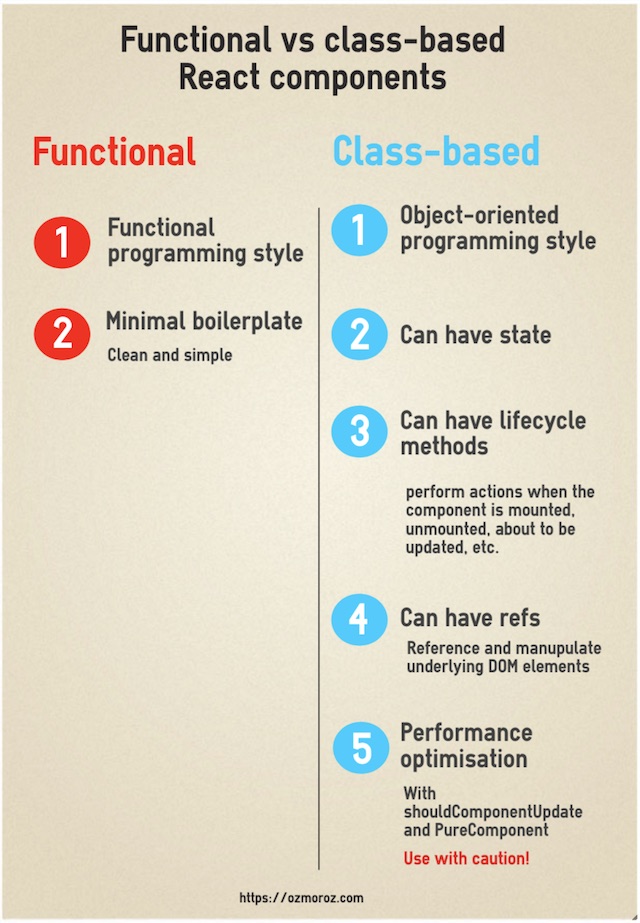
컴포넌트 종류
- 클래스형 컴포넌트
- state 기능 사용가능
- 라이프사이클 기능 사용가능
- 임의의 메서드 정의 가능
- constructor 작성시 반드시 super(props); 메서드를 호출하여 리액트의 Component 클래스가 지닌 생성자를 호출
- render 함수가 반드시 있어야 하고, 그 안에서 보여 주어야 할 JSX를 반환해야 한다
- 함수형 컴포넌트
- 클래스형 컴포넌트 보다 메모리 소모가 적음
- state, 라이프사이클 대신 hooks 사용
Props
- properties의 줄인 표현으로 컴포넌트 속성을 읽을 때 사용하는 요소
- 해당 컴포넌트의 부모 컴포넌트에서 설정하며 컴포넌트 자신은 해당 props를 "읽기전용"으로 사용
- defaultProps : 부모컴포넌트에서 따로 props 값을 설정하지 않을 때 보여지는 기본값
- props.children : 태그 사이의 내용
- propTypes : 컴포넌트의 props의 타입값 지정. 지정한 타입과 일치하지 않으면 콘솔창에 에러 출력
- isRequired : 필수 props 지정
- 클래스형 컴포넌트에서 props 사용 : render함수에서 this.props로 조회
State
- 컴포넌트 내부에서 바뀔 수 있는 값
- 클래스형 컴포넌트의 state
- state는 객체형식
- state 초기화
- 클래스의 constructor에서 초기화
- 클래스 내부에서 바로 초기화 state = { ... }
- render 함수에서 state를 조회할때는 this.state
- this.setState 메서드로 state값 변경 : setState의 인자로 전달해준 객체/함수로 state값 변경
- 함수형 컴포넌트의 useState( )
- useState 함수 호출시 인자로 상태의 초깃값을 전달, 이때 반드시 객체형식이 아니어도 숫자, 문자열, 배열 모두 가능
- useState( ) 호출시 배열 반환
- 첫번째 원소 : 현재상태
- 두번째 원소 : 상태를 바꿔주는 함수
- 배열 비구조화 할당 (array destructuring assignment)을 통해 useState( ) 가 반환하는 배열의 원소들을 쉽게 바인딩 가능
- 클래스형 컴포넌트와 함수형 컴포넌트 모두 state 값을 변경할때는 setter를 이용
Posted by
yongminLEE